ウェブ製作チェックリスト

ウェブ製作チェックリストのテキスト
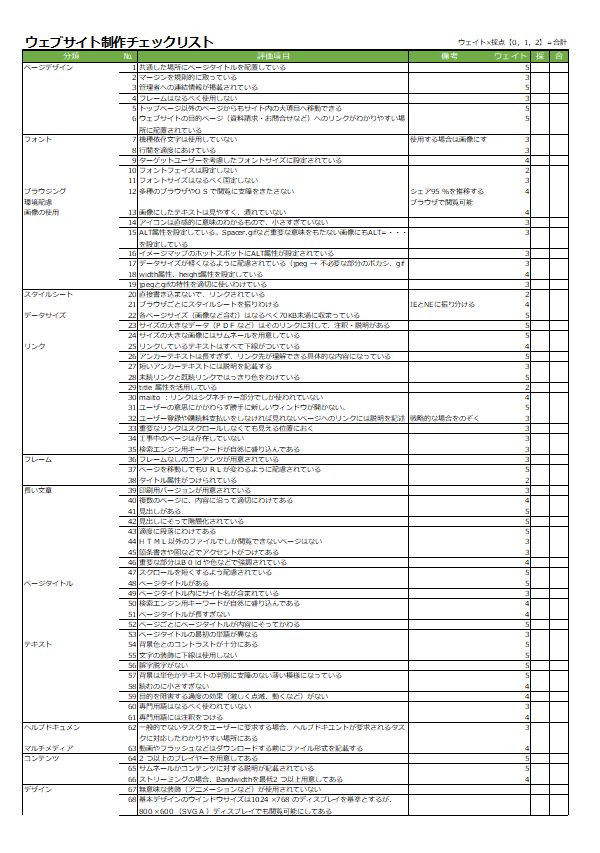
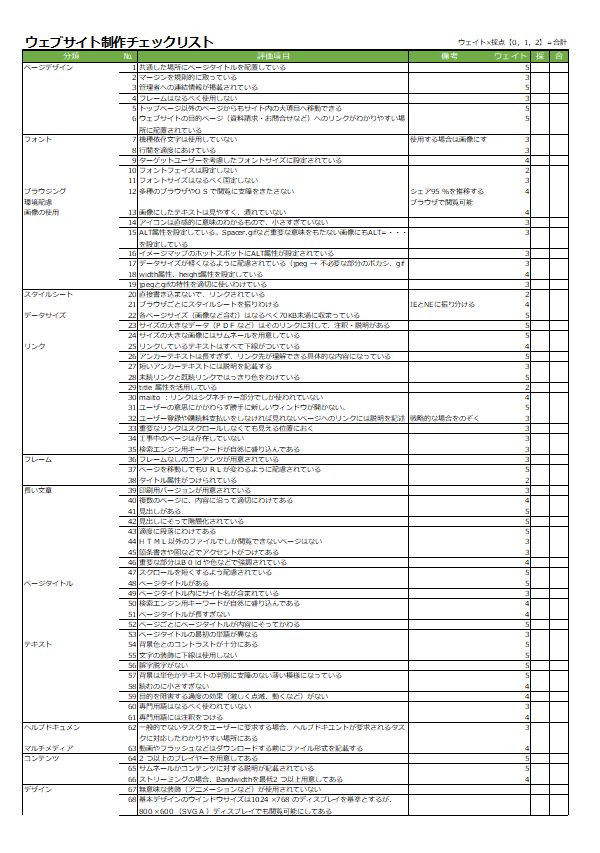
ウェブサイト制作チェックリスト ウェイト×採点【0,1,2】=合計
分類 № 評価項目 備考 ウェイト 採点 合計
ページデザイン 1 共通した場所にページタイトルを配置している 5
2 マージンを規則的に取っている 3
3 管理者への連結情報が掲載されている 5
4 フレームはなるべく使用しない 3
5 トップページ以外のページからもサイト内の大項目へ移動できる 5
6 ウェブサイトの目的ページ(資料請求・お問合せなど)へのリンクがわかりやすい場所に配置されている 5
フォント 7 機種依存文字は使用していない 使用する場合は画像にする 3
8 行間を適度にあけている 3
9 ターゲットユーザーを考慮したフォントサイズに設定されている 4
10 フォントフェイスは設定しない 2
11 フォントサイズはなるべく国定しない 3
"ブラウジング
環境配慮" 12 多種のブラウザやO S で閲覧に支障をきたさない "シェア95 %を推移する
ブラウザで閲覧可能" 4
画像の使用 13 画像にしたテキストは見やすく、潰れていない 4
14 アイコンは直感的に意味のわかるもので、小さすぎていない 3
15 ALT属性を設定している。Spacer.gifなど重要な意味をもたない画像にもALT=・・・を設定している 3
16 イメージマップのホットスポットにALT属性が設定されている 3
17 データサイズが軽くなるように配慮されている(jpeg → 不必要な部分のポカシ、gif →減色) 3
18 width属性、height属性を設定している 4
19 jpegとgifの特性を適切に使いわけている 3
スタイルシート 20 直接書き込まないで、リンクされている 2
21 ブラウザごとにスタイルシートを振りわける IEとNEに振り分ける 4
データサイズ 22 各ページサイズ(画像など含む)はなるべく70KB未満に収まっている 5
23 サイズの大きなデータ(P D F など)はそのリンクに対して、注釈・説明がある 5
24 サイズの大きな画像にはサムネールを用意している 5
リンク 25 リンクしているテキストはすべて下線がついている 4
26 アンカーテキストは長すぎず、リンク先が理解できる具体的な内容になっている 5
27 短いアンカーテキストには説明を記載する 3
28 未読リンクと既読リンクではっきり色をわけている 5
29 title 属性を活用している 2
30 mailto :リンクはシグネチャー部分でしか使われていない 4
31 ユーザーの意思にかかわらず勝手に新しいウィンドウが開かない。 5
32 ユーザー登録や購読料支払いをしなければ見れないページへのリンクには説明を記述する。 戦略的な場合をのぞく 3
33 重要なリンクはスクロールしなくても見える位置におく 3
34 工事中のページは存在していない 3
35 検索エンジン用キーワードが自然に盛り込んである 3
フレーム 36 フレームなしのコンテンツが用意されている 3
37 ページを移動してもU R L が変わるように配慮されている 5
38 タイトル属性がつけられている 2
長い文章 39 印刷用バージョンが用意されている 3
40 複数のページに、内容に沿って適切にわけてある 4
41 見出しがある 5
42 見出しにそって階層化されている 5
43 適度に段落にわけてある 5
44 H T M L 以外のファイルでしか閲覧できないページはない 3
45 箇条書きや図などでアクセントがつけてある 3
46 重要な部分はB 0 ld や色などで強調されている 4
47 スクロールを短くするよう配慮されている 5
ページタイトル 48 ページタイトルがある 5
49 ページタイトル内にサイト名が含まれている 3
50 検索エンジン用キーワードが自然に盛り込んである 4
51 ページタイトルが長すぎない 4
52 ページごとにページタイトルが内容にそってかわる 5
53 ページタイトルの最初の単語が異なる 3
テキスト 54 背景色とのコントラストが十分にある 5
55 文字の装飾に下線は使用しない 5
56 誤字脱字がない 5
57 背景は単色かテキストの判別に支障のない薄い模様になっている 5
58 読むのに小さすぎない 4
59 目的を阻害する過度の効果(激しく点滅、動くなど)がない 4
60 専門用語はなるべく使われていない 3
61 専門用語には注釈をつける 4
ヘルプドキュメン 62 一般的でないタスクをユーザーに要求する場合、ヘルプドキユントが要求されるタスクに対応したわかりやすい場所にある 3
マルチメディア 63 動画やフラッシュなどはダウンロードする前にファイル形式を記載する 4
コンテンツ 64 2 つ以上のプレイヤーを用意してある 5
65 サムネールかコンテンツに対する説明が記載されている 5
66 ストリーミングの場合、Bandwidthを最低2 つ以上用意してある 4
デザイン 67 無意味な装飾(アニメーションなど)が使用されていない
68 基本デザインのウインドウサイズは1024 ×768 のディスプレイを基準とするが、800 ×600 (SVG A )ディスプレイでも閲覧可能にしてある
69 ウインドウサイズをかえてもデザインが大きく崩れない
トップページ 70 トップページには明確なサイトID(ロゴ,名称など)がある 5
71 サイトの目的や紹介が記述されている 5
72 すべてのページにトップページへのリンクがある 5
スプラッシュページ 73 スプラッシュページは有効に(警告など)使用されている 4
ナビゲーション 74 サイト内のどこのページを観ているのか明瞭である 5
75 移動の手段としてJavaS criptを使用したリンクのみを使用していない "例外:ケースによっては
History・backuの吏用可" 5
76 サイトマップが用意されている 4
77 目的のページへの導線がわかりやすい 5
サイト内検索 78 高度な検索オプションは別のページを用意する 2
79 検索結果にはおなじページがいくつも出ないようにする 4
80 検索窓が十分に長い 3
81 検索結果画面ではキーワードが強調されている 4
URL 82 U R L が長すぎない 2
83 深い階層の部分を削除してもアクセスできる(各メニュートップページにはindex.htmlを名づける) 2
84 すべて小文字で8 文字以内になっている 3
障害をもつ 85 コントラストが低すぎない 3
ユーザへの配慮 86 赤色と緑色を組み合わせない 5
87 マウスを使わなくても操作できる 3
88 日付の表記は年号まではっきり書いてある 5
89 単語中にスペースを入れない 3
言語選択 90 ユーザが言語を選択できる 3
91 見つけやすい場所にある 5
92 どのページからでも選択できるようになっている4 4
一貫性 93 各ページのレイアウトは一貫している 4
94 使用しているフォントに一貫性がある 5
95 マージンが一貫している 4
96 ナビゲーションが一貫している 5
97 使用している色に明確な基準がある 4
タグ 98 インデントをつけていない 2
99 無用なタグが残されていない 3
テーブル 100 縦長のテーブルは途中で区切る 4
バナー 101 バナー広告はバナーデザインから行き先のページが連想できるものにする(色、イメージなど) 1
102 サイズ(データ、レイアウト)は一般的なものに統一されている 3
プラグイン 103 プラグインを使用できないユーザーのための代替コンテンツを用意してある 5
104 プラグインへのリンクを設置する 5
携帯コンテンツ 105 すべての機種で閲覧可能になっている 3
Flash 106 データサイズが大きい場合、いくつかにわけてロードしている 5
コンテンツ 107 検索エンジン用キーワードが自然に盛り込んである 4
108 ページ上部にコンテンツに対する概要が記述されている 3